This blog post I would like to share my work done during the GSoC period (May – August). Doing GSoC has been one of the most wonderful experience in my life.
Introduction
ENGELSYSTEM – Engelsystem is a volunteer management application for events written in PHP. It is used for coordination among different angels who want to volunteer.
END USERS FOR ENGELSYSTEM
SYSTEM ADMINS
- It will make it easy for them to coordinate with the volunteers by the product we developed.
VOLUNTEERS /USERS
- Those who want to volunteer finds it difficult to coordinate, contact admins. This platform helps all those who want to help.
- Volunteers can register and can allot their shifts. A better User Interface, Integration with different Asian languages will allow the system to be used globally and in their local languages and ease for the volunteers to use.
As a part of the project I developed many new features for engelsystem. Implemented a workflow similar to wordpress, Implemented MVC model, Importing user data to database directly through script, Implemented a copy function for shifts, sending messages to entire group/ AngelType, Implemented a search for all Angels View, Date Picker for shifts, New Settings Page for admin where we can write event related information, Deployed the system on different platforms, Added Documentation, Re-factor the code, Improved the code standards, Blog Post tutorials on various technologies.
I am really happy with the outcome of the project. I learnt lot of new technologies and was improving day by day.
My initial proposal, time line of the project
My GSOC 2016 Proposal.
I have proposed a many UI changes for the system, Improving Documentation, Refactoring. All of these are done during the period. And I have implemented extra features and surpassed the proposal.
I have finished most of the proposed features before the Mid Evaluation. There was a shift in the timeline but I am very happy that the outcome was excellent. I was able to finish all the issues assigned to me on time.
What I have done to make Engelsystem better?
Overview of my contributions
Commits: 172
Additions: 87,528
Deletions: 80,555
Issue Completed: 60
Pull Requests Merged: 36
Scrum Reports: 99
Blog Posts: 15

Daily Timeline during GSOC.
Everyday we need to write a scrum report about our progress and submit it before 10 AM local time. Scrum consists of the following information.
1.What did you do yesterday? (which areas, issues you worked on, links)
2.What do you plan to do today? (which areas, issues you want to work on, links)
3.What is currently preventing you from achieving your goals? What blockers do you encounter?
I have written total of 99 scrum reports from May 10 – August 23. I have never missed a scrum report.
My Activity on Engelsystem Google Group : https://groups.google.com/forum/#!forum/engelsystem
Working Environment
All the issues for engelsystem are available on github. Whenever we need to implement a new feature or resolve a bug we need to make a issue and start working on it.
There are 15 milestones for the project starting from May 10 – August 28th.
For discussions we need to use slack and google groups.
Development: https://github.com/fossasia/engelsystem/
Issues: https://github.com/fossasia/engelsystem/issues/
Engelsystem Features
Implemented work flow similar to wordpress.
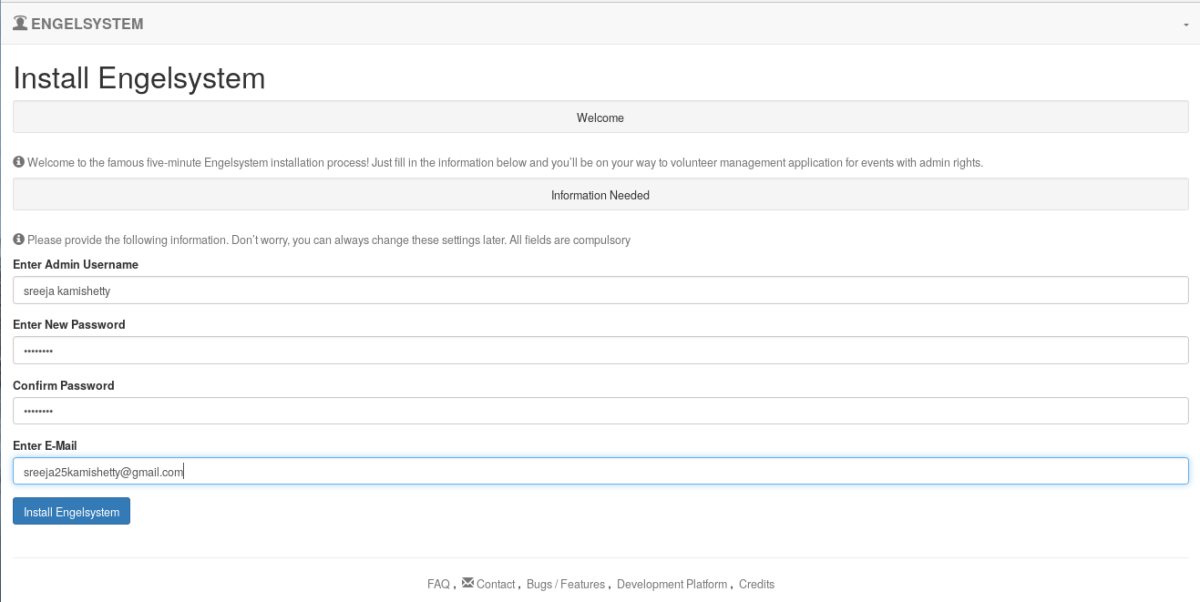
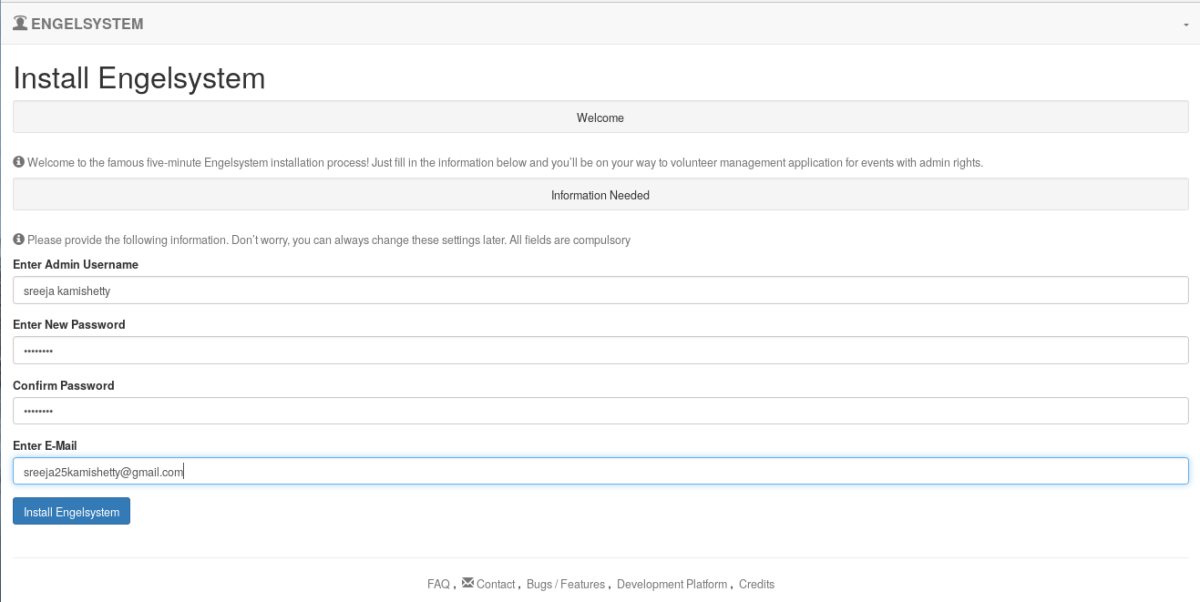
wordpress has a famous 5 minute installation flow. We need to implement it for our project engelsystem.
Implemented the following tasks as a part of the workflow:
- Changed engelsystem/config/config.default.php to engelsystem/config/config-sample.default.php.
- Installation script where admin can define name and email at the beginning
- Script to import tables directly
- Instructions to Configure document root.
- Documented the new flow in a blog post and in all installation readme’s
As part of flow similar to wordpress. I have created a script which directly imports the tables. Initially user need to do it through mysql.

Parent Issue: https://github.com/fossasia/engelsystem/issues/161
Sub Issues:
- https://github.com/fossasia/engelsystem/issues/212
- https://github.com/fossasia/engelsystem/issues/213
- https://github.com/fossasia/engelsystem/issues/216
Pull Requests:
- https://github.com/fossasia/engelsystem/pull/211
- https://github.com/fossasia/engelsystem/pull/197
Implemented script to install all the dependencies
- To setup engelsystem on local server. User need to install LAMP, clone the repository, configure document root, create database.
- My script allows to do that all in one command.

Issue: https://github.com/fossasia/engelsystem/issues/209
Pull Request: https://github.com/fossasia/engelsystem/pull/211
Implement MVC Model
- Initially the code has no clear MVC model. There were code in pages which is a mix of model and controller.
- We need to remove the pages directory and move them to controller and model.
- There were 26 pages. Created model files and controller files for the pages. Now the code structure is in clear MVC model.

Parent Issue: https://github.com/fossasia/engelsystem/issues/163
Sub Issues:
- https://github.com/fossasia/engelsystem/issues/168
- https://github.com/fossasia/engelsystem/issues/169
- https://github.com/fossasia/engelsystem/issues/170
- https://github.com/fossasia/engelsystem/issues/171
- https://github.com/fossasia/engelsystem/issues/172
- https://github.com/fossasia/engelsystem/issues/173
- https://github.com/fossasia/engelsystem/issues/174
- https://github.com/fossasia/engelsystem/issues/175
Pull Request:
- https://github.com/fossasia/engelsystem/pull/176
- https://github.com/fossasia/engelsystem/pull/178
- https://github.com/fossasia/engelsystem/pull/185
- https://github.com/fossasia/engelsystem/pull/192
Import user data from a spreadsheet
- For FOSSASIA events we will be having lots of user data. If we can import the user data to engelsystem then it will very useful.
- Implemented a script where admin just needs to browse a csv file containing data and information will be imported successfully

Issue: https://github.com/fossasia/engelsystem/issues/20
Pull Request:
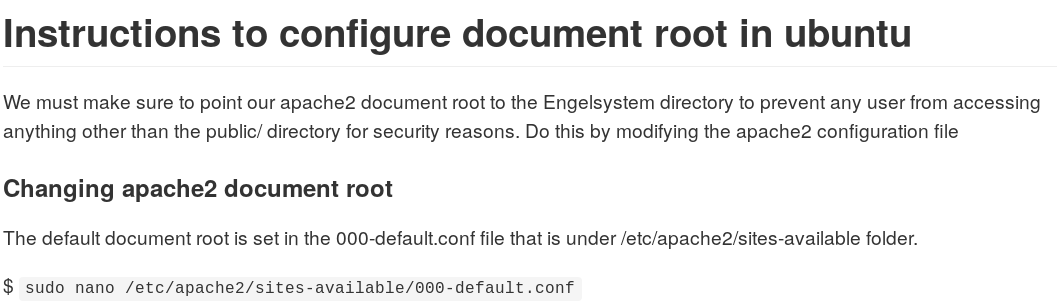
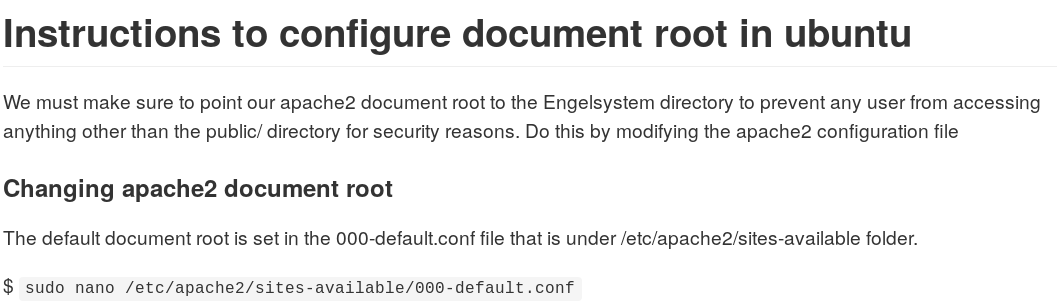
Configuring Document Root
To avoid security issues. User need to configure Document Root. Added instruction to configure document root.

Issue: https://github.com/fossasia/engelsystem/issues/213
Pull Request: https://github.com/fossasia/engelsystem/pull/211
Implemented Search in All Users View
- In All Users Page admin can view all the user information. If there are many users and admin wants to search for a particular name/field it becomes difficult.
- I Implemented a search which makes it easy for admin to search any user.
- We can search an user by any field like name, organisation, github username etc.

Issue: https://github.com/fossasia/engelsystem/issues/3
Pull Request: https://github.com/fossasia/engelsystem/pull/126
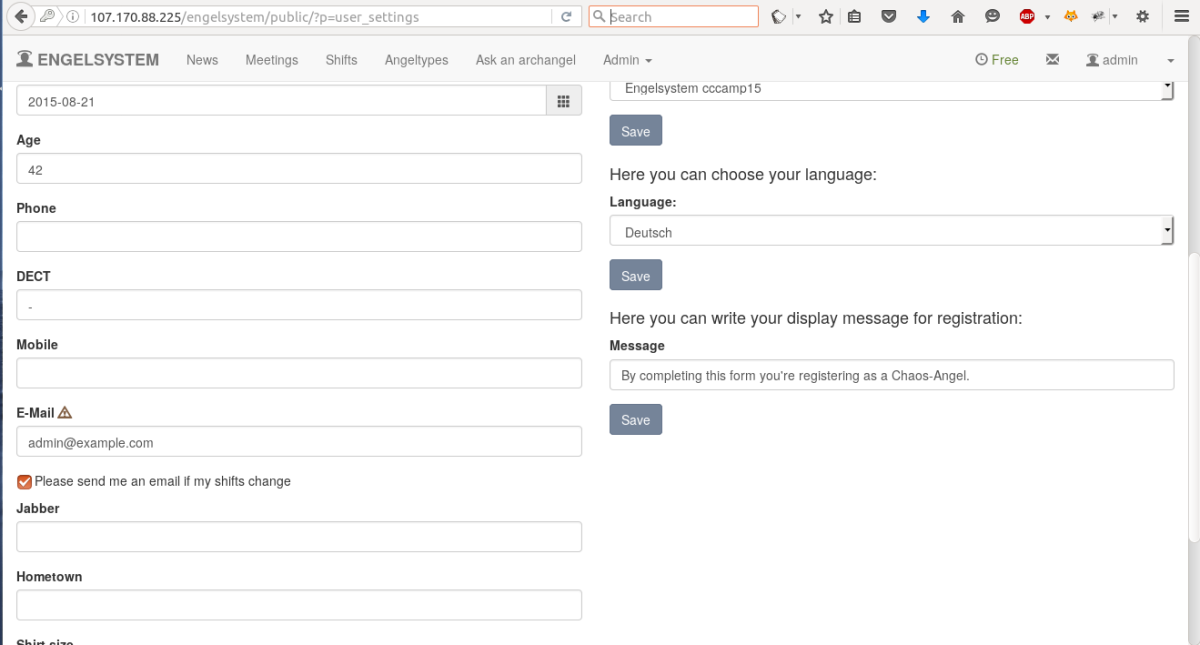
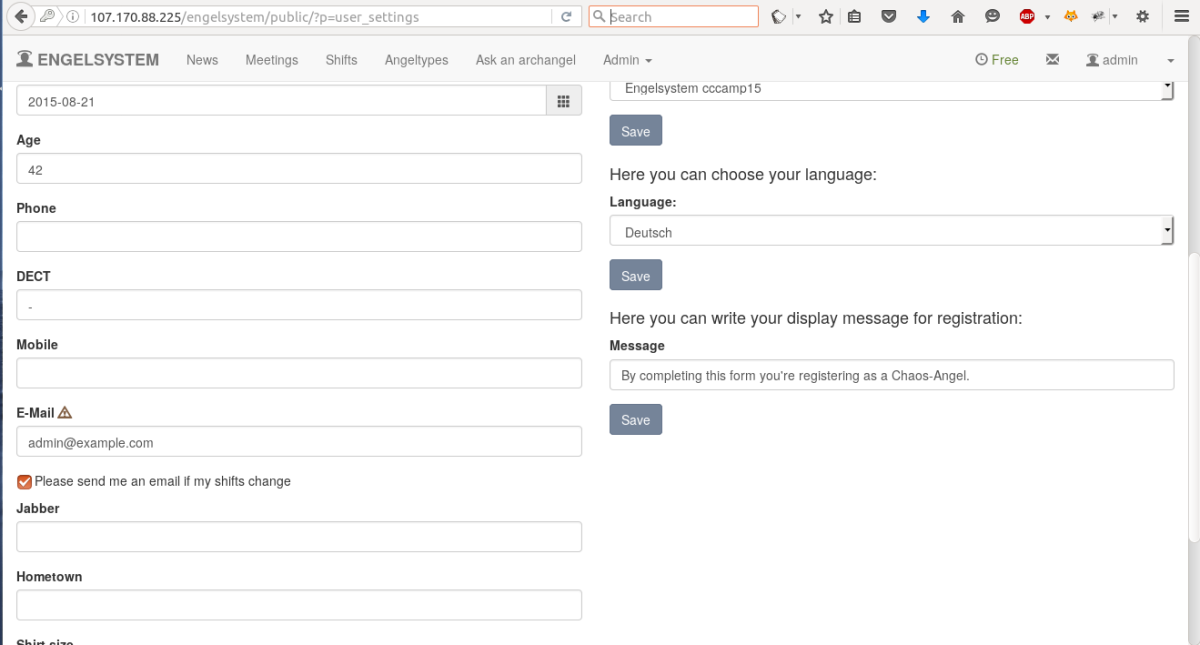
Design New Settings Page
Admin Settings Page: Here admin can enter event related information which will be shown on the login page to the all Angels and the welcome message is displayed near the registration page.

Issues:
- https://github.com/fossasia/engelsystem/issues/218
- https://github.com/fossasia/engelsystem/issues/145
Pull Request:
- https://github.com/fossasia/engelsystem/pull/224
- https://github.com/engelsystem/engelsystem/pull/264
Deployed Engelsystem to Heroku
- Heroku: Heroku is a cloud application platform – it is used to build and deploy web apps.
- We need not worry about dependencies and testing. We can directly deploy a branch to heroku and test code whenever there is a new feature or new code added.
- An automatic test deployment for engelsystem from the development branch is http://volunteersys.herokuapp.com

Issues:
- https://github.com/fossasia/engelsystem/issues/136
- https://github.com/fossasia/engelsystem/issues/156
Worked on Improving the Codacy Project Grade

Issue: https://github.com/fossasia/engelsystem/issues/158
Viewing the shifts in respective time zone
- Initially the user views all the shifts in server timezone.
- Shifts should be shown to the volunteers/ angels in their respective time zone to avoid confusion.
- Now User gets an option to select a time zone and view it in the respective time zone.
- User needs to select the timezone while registering or change it in the settings page.

Issues:
- https://github.com/fossasia/engelsystem/issues/120
- https://github.com/fossasia/engelsystem/issues/119
- https://github.com/fossasia/engelsystem/issues/111
- https://github.com/fossasia/engelsystem/issues/108
Pull Request: https://github.com/fossasia/engelsystem/pull/138
Database migrations with Phinx
- Database migrations can transform your database in many ways such as creating new tables, inserting rows, adding indexes and modifying columns.
- It avoids the use of writing MYSQL by hand and instead offers a powerful API for creating migrations using PHP code.
- Implemented database migrations for update.sql file.

Issues: https://github.com/fossasia/engelsystem/issues/137
Pull Request: https://github.com/fossasia/engelsystem/pull/160
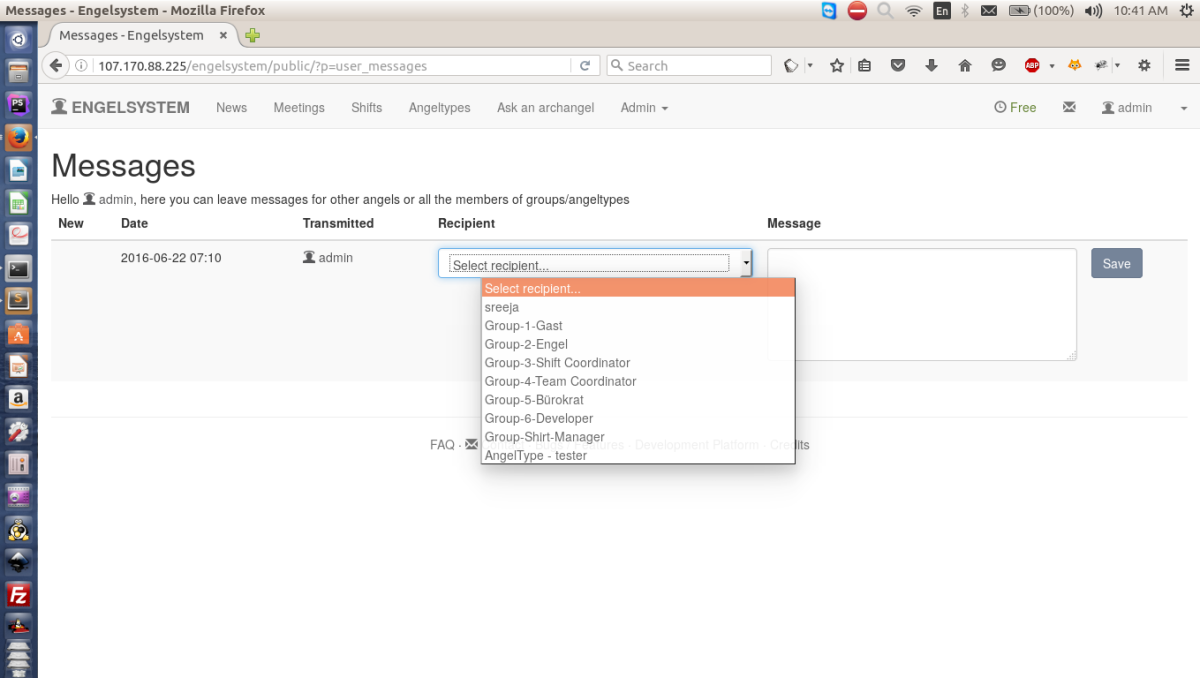
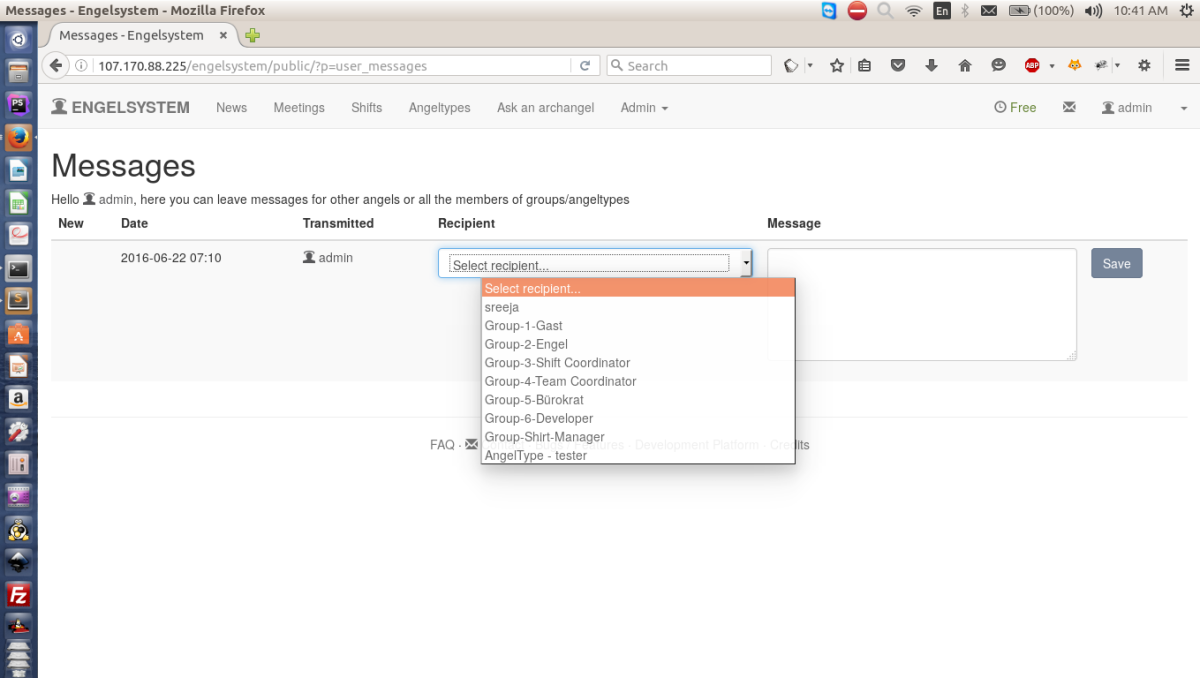
Sending message to entire group/AngelType
Initially admin was able to send messages to individual angels. Implemented Admin Feature where admin can send messages to entire group/ AngelType

Issue: https://github.com/fossasia/engelsystem/issues/13
Pull Request: https://github.com/fossasia/engelsystem/pull/116
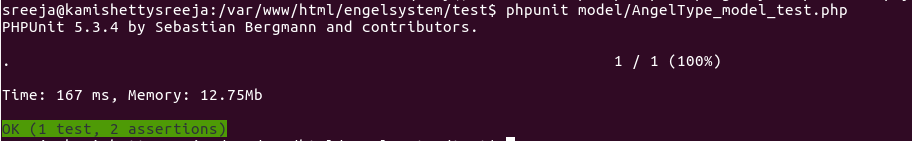
Unit Tests for php files
Writing unit tests
I have written unit test for PHP files using PHPUnit. With PHPUnit, the most basic thing you’ll write is a test case. A test case is just a term for a class with several different tests all related to the same functionality.This is an example unit test for AngelType_model.php



Issue: https://github.com/fossasia/engelsystem/issues/1
Pull Request: https://github.com/fossasia/engelsystem/pull/138
Localization – Viewing your site in different languages
Advantages of Localisation : It will also allow the system to be used globally on a large scale. As a part of this project I have implemented localisation in couple of languages.User can select I of the languages and the total information will be available in that language.
Issue: https://github.com/fossasia/engelsystem/pull/8
Pull Request: https://github.com/fossasia/engelsystem/pull/48
Admin User View : Added email and mobile fields
Added important fields to the view of users by admin. Added email and mobile fields so that admin can contact users easily.

Issue: https://github.com/fossasia/engelsystem/issues/11
Pull Request: https://github.com/fossasia/engelsystem/pull/38
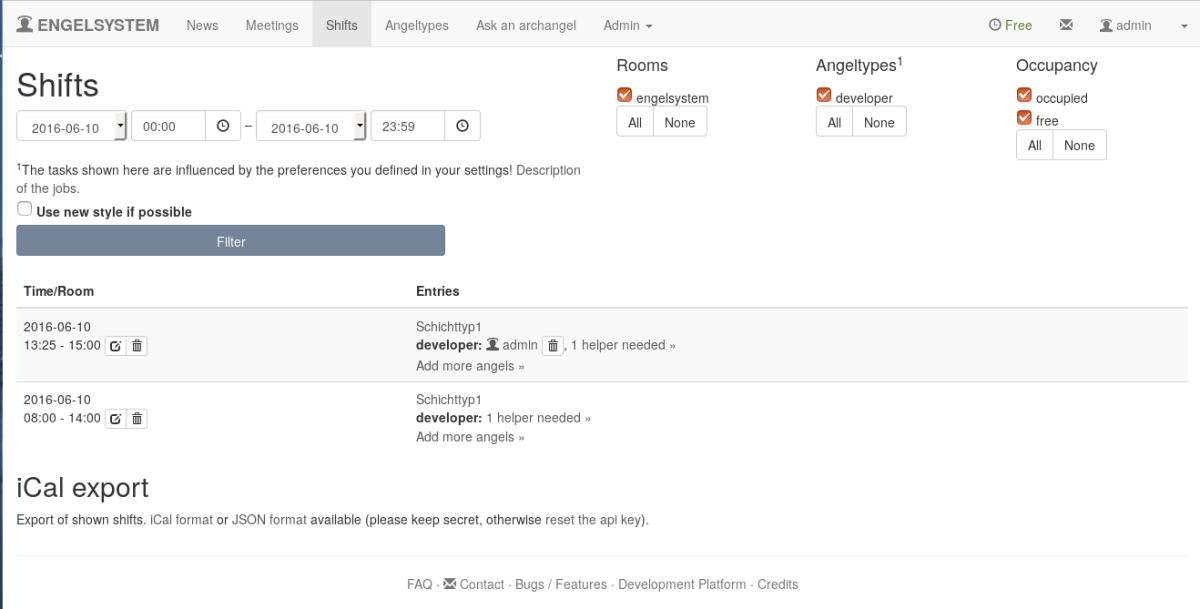
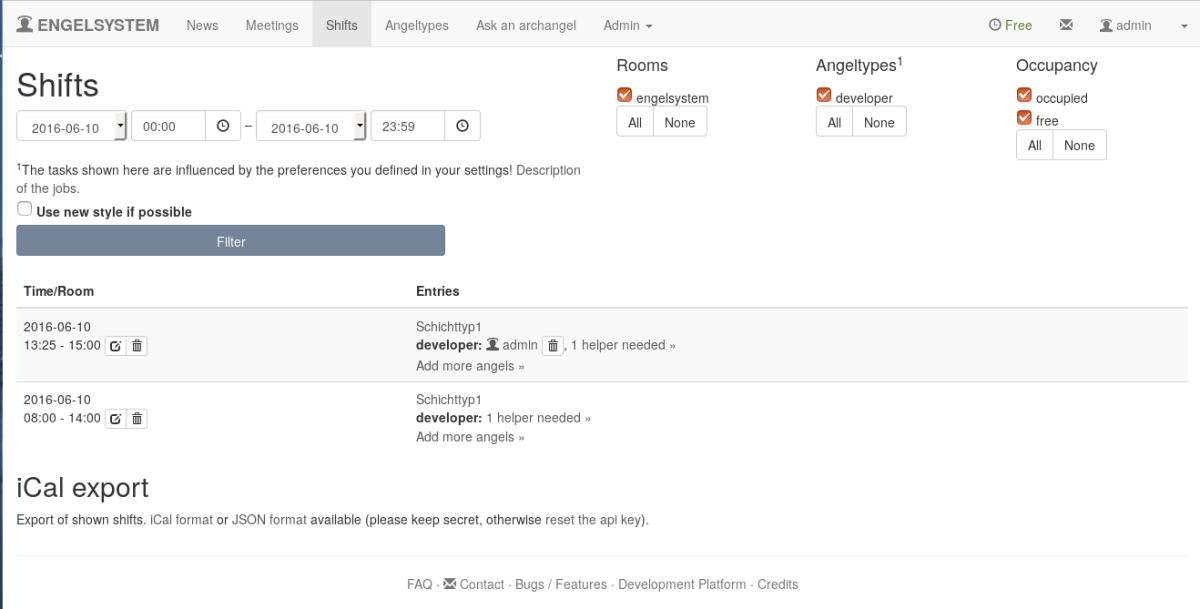
Shifts: Map View
Viewing the shifts in map view form which makes user easy to find and sign up for shifts.

Issue: https://github.com/fossasia/engelsystem/issues/91
Pull Request: https://github.com/fossasia/engelsystem/pull/106
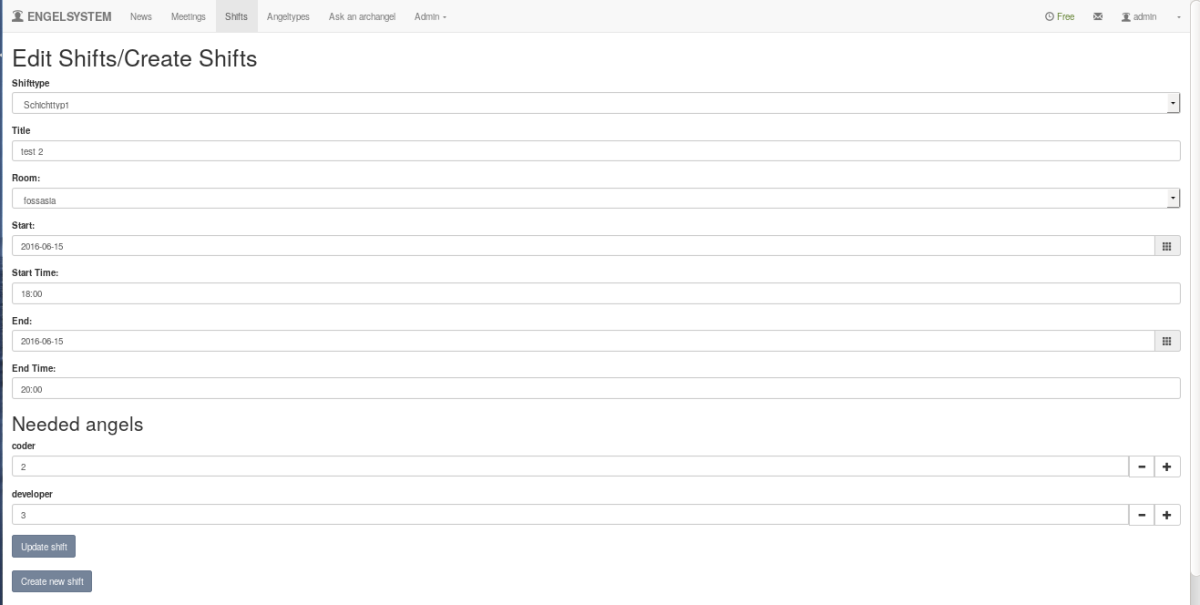
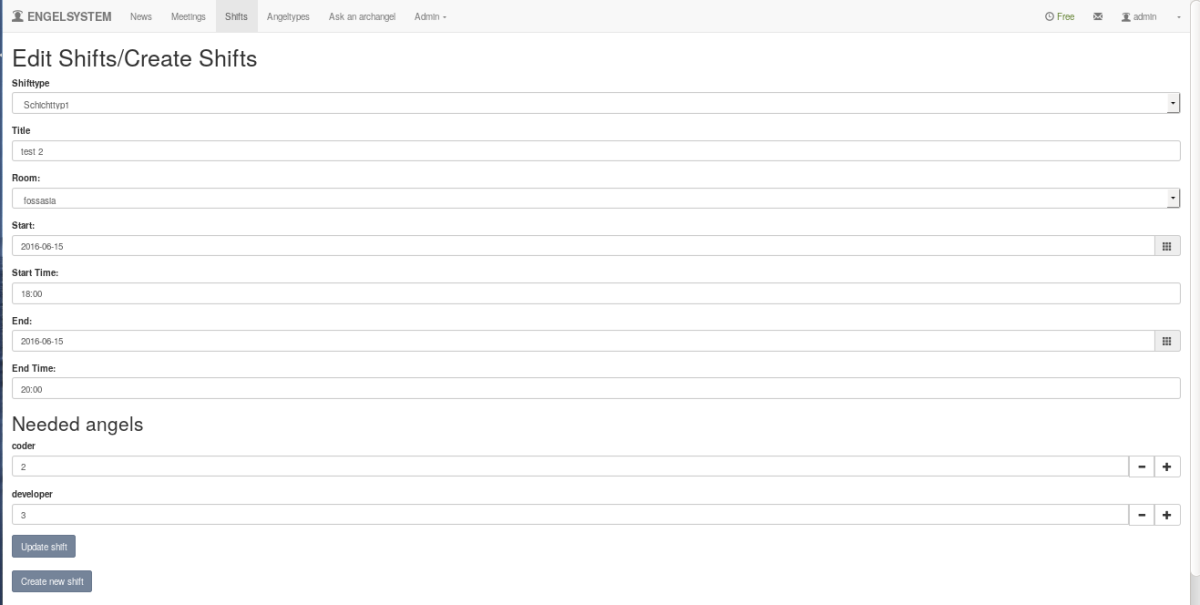
Admin Feature – Create New Shift From Existing Shift
Admin can create new shift from existing shift or update the shift by selecting the shift.

Issue: https://github.com/fossasia/engelsystem/issues/15
Pull Request: https://github.com/fossasia/engelsystem/pull/112
Admin Features – Edit Display Message
As this system is used by different organisations for different purposes . New feature has been added where admin can change the display message in registration.

Issue: https://github.com/fossasia/engelsystem/issues/97
Pull Request: https://github.com/fossasia/engelsystem/pull/98
Admin Features – Date/Time Picker For Edit Shifts
Date Picker – While editing shifts also Date picker is implemented For Edit shifts view.

Issue: https://github.com/fossasia/engelsystem/issues/77
Pull Requests: https://github.com/fossasia/engelsystem/pull/106
Admin Features – Date/Time Picker For Shifts
Date Picker – Where User and admin Can easily Pick date for shifts.

Issue: https://github.com/fossasia/engelsystem/issues/16
Pull Request: https://github.com/fossasia/engelsystem/pull/41
Features – Register Page UI/UX
Before GSOC Design of register page doesn’t follow any pattern.

After changing the UI. Design looks like this.

Issue: https://github.com/fossasia/engelsystem/issues/54
Pull Request: https://github.com/fossasia/engelsystem/pull/69
Fixed different bugs
- Different Timestamp error for shifts.
- Initially we were unable to view the shifts in map view form. Fixed the error.
- Fixed Different Timestamp Error in Log Page.
- Fixed Name Error in User Page.
- Heroku Deployment.
- Codacy errors and travis CI errors.
- Content in german
Issues:
- https://github.com/fossasia/engelsystem/issues/36
- https://github.com/fossasia/engelsystem/issues/44
- https://github.com/fossasia/engelsystem/issues/78
- https://github.com/fossasia/engelsystem/issues/84
- https://github.com/fossasia/engelsystem/issues/91
- https://github.com/fossasia/engelsystem/issues/121
Code Quality and Refactoring
Refactoring:
- Refactoring is very important to maintain code standards.
- After implementing MVC model all the model files have duplicate and unorganised code. Refactored the code based on table it is accessing.
- It will make any user easily find the function and create in the respective table.
Maintaining code quality:
- When we add new code we need to explain what a particular variable is and what are the parameters of a function.Added comments to the code and function created. It will help new developers to easily understand the code.
Issues:
- https://github.com/fossasia/engelsystem/issues/99
- https://github.com/fossasia/engelsystem/issues/135
- https://github.com/fossasia/engelsystem/issues/223
Documentation
As much as we code we need to document. For good software we need to have good documentation also. Added several documentation about installation, setup, configuration, features.
Added the following Documents during May-August
Blog Posts
It’s very important for us to share our knowledge to entire world. The easiest way to do this is by blog posts.
I have written 15 blogs posts during May-August on wide variety of topics.
Technologies Used
PHP: Most of the code written is in PHP. I used PHP for implementing new features.
MYSQL: Tables and database are written in mysql. For any new addition or deletion of queries is done in sql.
HTML: The layout is rendered in HTML. To change the layout or add new layout style is done in html.
CSS: Bootstrap code for styling, Fonts etc.
JS: Forms, datepicker, multi select dropdown.
Phinx: For database migrations
Bash: For dependencies script.
Markdown: For Documentation.
Drupal: Coding Standards.
After GSOC
Contributing to FOSSASIA After GSOC
- This is the beginning of my contributions to open source. There is lot more to come.
- Will really miss Writing scrums, Discussions with mentors, issues, Pull requests, Travis CI. GSOC has been an amazing experience for me.
- I will create new issues, allow new developers to contribute to our project. Will help them in fixing bugs. I will be continuing contributing to FOSSASIA after my gsoc to engelsystem and other projects as well.
Participate in Google Code In and Fossasia Summit.
- I will participate in Google Code In. I would like to be a mentor for young developers if given a chance.
- I will be conducting meetups and explain about GSOC and FOSSASIA for young developers in college.
- I am very interested in attending summits and meeting new developers.I will surely attend the Fossasia summit in 2017 and present my work.
Special Thanks
- I would like to Thank my mentors Mario Behling, Hong Phuc Dang, Quan Nguyen, Vu Hung Nguyen for being there to help me and guide me.
- I have worked very hard and sincerely during this period. I have gained a lot of knowledge from you all. Yours suggestions and support have helped me a lot.
- I would like to Thank FOSSASIA Community for giving me this opportunity and believing in me.
- I would like to Thank Google Summer of Code for this experience.


































You must be logged in to post a comment.