New Tools and Sensors for FOSSASIA PSLab and ExpEYES
ExpEYES: Open Source Science Lab’ is a project FOSSASIA is supporting since 2014. As a part of GSoC-14 and GSoC-15 we started actively developing Pocket Science Lab for open science education. The objective is to make create the most affordable open source pocket lab which can help millions of students and citizen scientists all over the world to learn science by exploring and experimenting.
We are currently working on adding new tools/sensors and also developing a new lab interface with higher capabilities to be added to FOSSASIA Science Lab. My goal for this year’s project is to add new experiments to the ExpEYES library. I also started working on new lab interface.
 Here is my kitchen converted to a work space, my GSoC Lab:)
Here is my kitchen converted to a work space, my GSoC Lab:)
Linear Air track for mechanics experiments, super-critical dryer which uses PSLab for temperature control and monitoring with other instruments.
In the month of May-16, I spent few days at IUAC – Inter University Accelerator Centre, New Delhi, to work with Dr. Ajith Kumar ( Inventor of Expeyes). The time spent at IUAC was most useful as we got help and inputs from many people at IUAC and also the participant teachers of ExpEYES training programme. We designed some new experiments to be done with ExpEYES. Planned improvements in Mechanics experiments especially the experiments on linear air track. We also started working on the new lab interface. Thanks to Jithin B.P. for helping us out with all the development. With the continuous collective efforts now we have a new lab interface. “PSLab: Pocket Science Lab from FOSSASIA”. Here I am trying to give all the details of the equipment and the development done so far and the things planned for next couple of months.

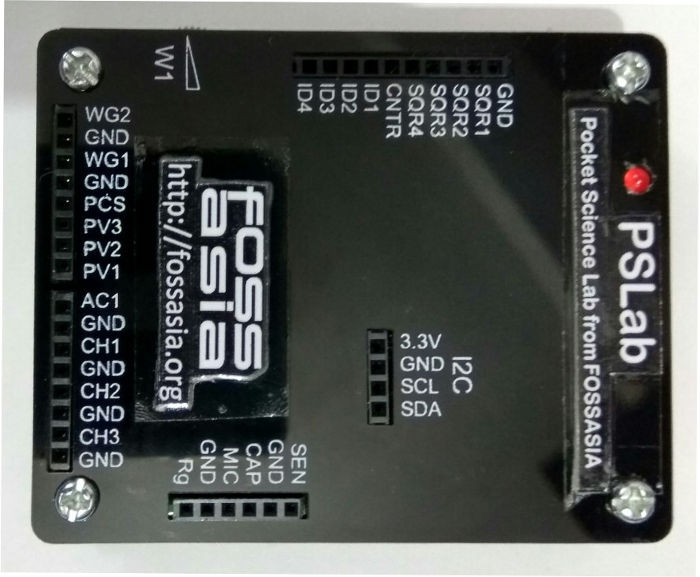
PSLab: Pocket Science Lab from FOSSASIA
Size of PSLab is 62mmx78mmx13mm. The front panel will be slightly different than the one in the picture. It will have little extra portion in the top right corner to accommodative 90 degree connector pins. something like this.
We will finalize the front panel design in a week and get the panels screen printed. The sample kits will be sent to my mentors for testing and suggestions.)
Main Features and GUI’s
PSLab can function like an oscilloscope, data logger, waveform generator, frequency counter, programmable voltage source etc. It can be plugged in to USB port of PC or SBC’s like Raspberry Pi. PSLab has:
- 2 variable sine waves
- 4 programmable square wave generators
- 3 programmable voltage sources
- Programmable constant current source
- 4 channels for fetching data
- Sensor input
- Berg Strip sockets etc…
We are also working on to add wireless sensor interface. This will enable PSLab in accessing various sensors using a wireless module.
PSLab Code repository , Installation and Communicating with PSLab
All the programs are written in Python. PyQt is used for GUI designing and Pyqtgraph is used for plotting library. I have created two repositories for PSLab
- https://github.com/fossasia/pslab: This repo hosts the python library for PSLab (Communication Library depends on python, python-serial, python-numpy)
- https://github.com/fossasia/pslab-apps: GUI programs and templates for various experiments. (Depends on python-pyqtgraph (>=0.9.10), python-qt4 (>=4.10), ipython(>=1.2), ipython-qtconsole(>=1.2)
In addition to the above development work we also conducted a few demonstration sessions in science and engineering colleges at Belgaum, India. The feedback from teachers and students in improving the kit is really helpful in modifying the GUI’s for better user experience.
Next Steps/To Do
- Add new experiments to PSLab
- Complete Voltammetry module for ExpEYES
- Complete Unified GUI for all Mechanics Experiments using ExpEYES
- Documentation for PSLab
We are getting about 25 PSLab kits ready in the first batch by the end of this month. Thanks to funding from GSoC-15.) Need to work on the PSL@FOSSASIA website. Next immediate plan is to get about 50-100 kits ready and update the website with all the information and user manuals before FOSSASIA-17. I am also working on a plan to reach-out to maximum number of science and engineering students who will definitely get benefit from PSLab.)









 So if developer changes table he has to run migration!
So if developer changes table he has to run migration!













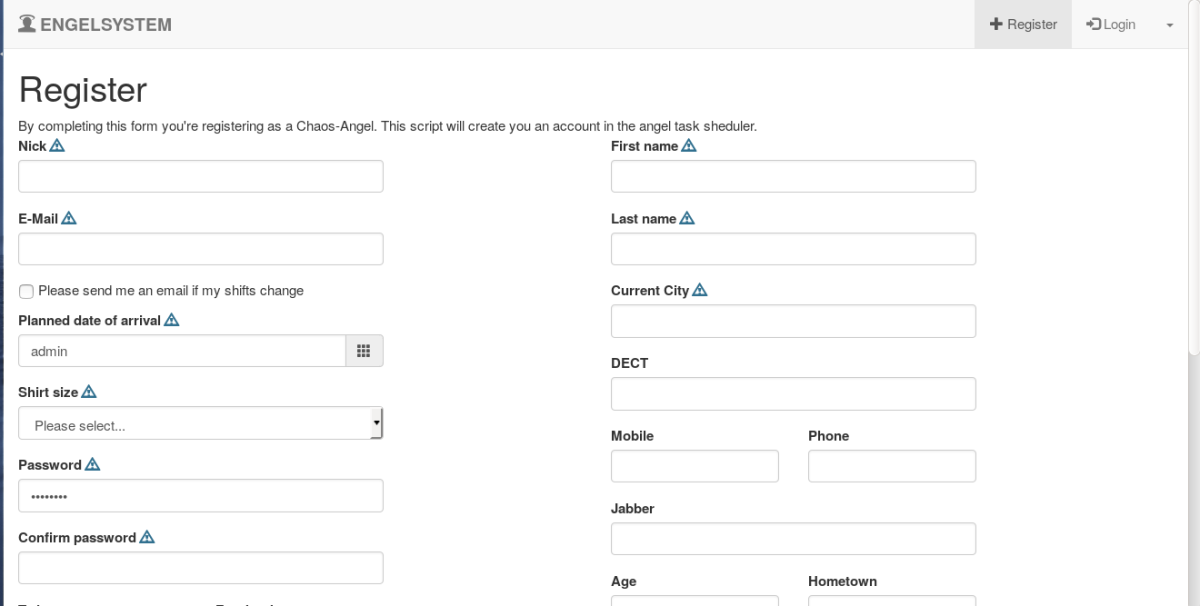
The root user should be able to add new user’s using the command line.
The parameter’s like username, password, email-id etc. should be asked and then the user should be created.
To create a new user:
The current users can be found by running the command