A huge number of users are forcefully made to use predefined search engines on their browsers. On the Firefox browser, you usually see a search box at the top right. In Chrome, you can simply put in anything into the URL bar and it will go to the standard search engine. The browser companies predefined these search boxes, e.g. Google on Chrome, Firefox depending on which language version you have Yahoo or another and on Internet Explorer/Edge it is Bing. This shuts out new and independent searches like our Susper search engine. However, we want to help users and provide them with a choice.
At Susper, we integrated a small toast modal which allows users to make Susper their default search engine. They can simply go to susper.com and they will see a small option to change their search engine.

 Search box on Firefox
Search box on Firefox
Implementation
We have Implemented this feature in a simple three-step procedure.
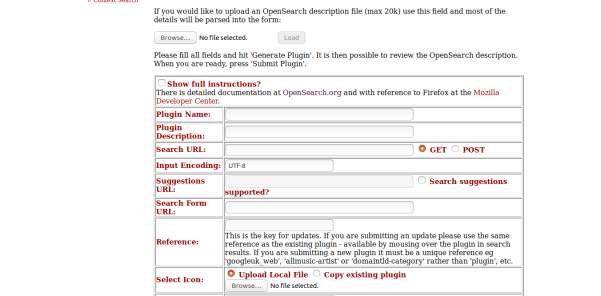
1.Generate Plugin for your search engine
create a plugin for your search engine at:-
http://mycroftproject.com/submitos.html

checked in with “show full instructions” checkbox at the top of the form to understand what those fields are.

Finally, a plugin got generated in XML format that we have to distribute to our user base.
2.Distributing the plugin to our user base
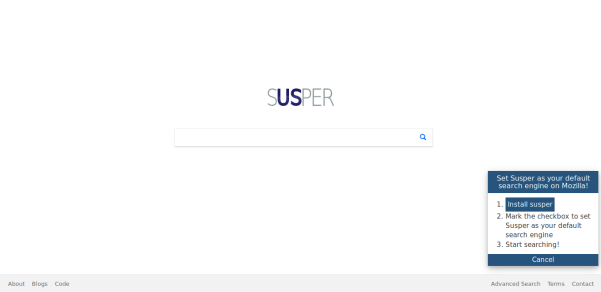
We at susper.com have implemented a toast onto the right bottom of the website’s homepage.

Where, when the user clicks on install Susper, the button triggers and displays an alert box.

Check the box “make this the current search engine”, and make the Susper search engine as your default search engine.
Implementation Code:-
We first check whether the search engine is installed already using window.external.IsSearchProviderInstalled , if not we show the toast for the user. When the user clicks Install button, this will call the window.external.AddSearchProvider API and installs susper using that.
<div id="set-susper-default">
<h3>Set Susper as your default search engine on Mozilla!</h3>
<ol>
<li><button id="install-susper">Install susper</button></li>
<li>Mark the checkbox to set Susper as your default search engine</li>
<li>Start searching!</li>
</ol>
<button id="cancel-installation">Cancel</button>
</div>
<script>
$(document).ready(function () {
if (window.external && window.external.IsSearchProviderInstalled) {
var isInstalled = window.external.IsSearchProviderInstalled("http://susper.com");
if (!isInstalled) {
$("#set-susper-default").show();
}
}
$("#install-susper").on("click", function () {
window.external.AddSearchProvider("http://susper.com/susper.xml");
});
$("#cancel-installation").on("click", function () {
$("#set-susper-default").remove();
});
});
</script>
In this way, we are able to give users an option to choose Susper as a default search engine.
More details regarding the implementation of this feature in susper could be checked at this pull https://github.com/fossasia/susper.com/pull/62 .

