Installing Susper Search Engine and Deploying it to Heroku
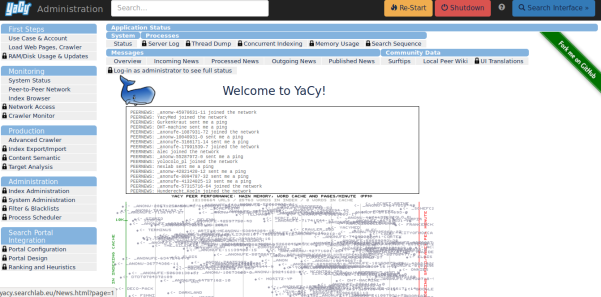
Susper is a decentralized Search Engine that uses the peer to peer system yacy and Apache Solr to crawl and index search results.
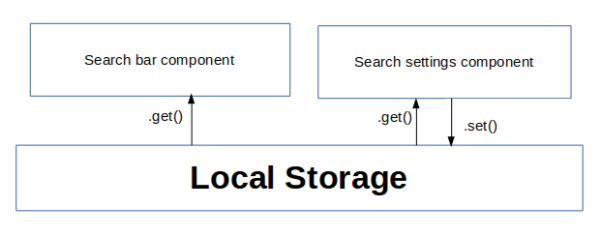
Search results are displayed using the Solr server which is embedded into YaCy. All search results must be provided by a YaCy search server which includes a Solr server with a specialized JSON result writer. When a search request is made in one of the search templates, a HTTP request is made to YaCy. The response is JSON because that can much better be parsed than XML in JavaScript.
In this blog, we will talk about how to install Susper search engine locally and deploying it to Heroku (A cloud application platform).
How to clone the repository
Sign up / Login to GitHub and head over to the Susper repository. Then follow these steps.
- Go ahead and fork the repository
| https://github.com/fossasia/susper.com |
2. Get the clone of the forked version on your local machine using
| git clone https://github.com/<username>/susper.com.git |
3. Add upstream to synchronize repository using
| git remote add upstream https://github.com/fossasia/susper.com.git |
Getting Started
The Susper search application basically consists of the following :
- Angular-cli
- node –version >= 6
- npm –version >= 3
- First, we will need to install angular-cli by using the following command:
| npm install -g @angular/cli@latest |
2. After installing angular-cli we need to install our required node modules, so we will do that by using the following command:
| npm install |
3. Deploy locally by running this
| ng serve |
Go to localhost:4200 where the application will be running locally.
How to Deploy Susper Search Engine to Heroku :
- We need to install Heroku on our machine. Type the following in your Linux terminal:
| wget -O- https://toolbelt.heroku.com/install-ubuntu.sh | sh |
This installs the Heroku Toolbelt on your machine to access Heroku from the command line.
- Create a Procfile inside root directory and write
| web: ng serve |
- Next, we need to login to our Heroku server (assuming that you have already created an account).
Type the following in the terminal:
| heroku login |
Enter your credentials and login.
- Once logged in we need to create a space on the Heroku server for our application. This is done with the following command
| heroku create |
- Add nodejs buildpack to the app
| heroku buildpacks:add –index 1 heroku/nodejs |
- Then we deploy the code to Heroku.
| git push heroku master git push heroku yourbranch:master # If you are in a different branch other than master |
Resources
- Documentation | Heroku Dev Center: https://devcenter.heroku.com/categories/reference




























You must be logged in to post a comment.