We have implemented image viewer in Susper similar to Google.

Before when a user clicks on a thumbnail the images are opened in a separate page, but we want to replace this with an image viewer similar to Google.
Implementation Logic:

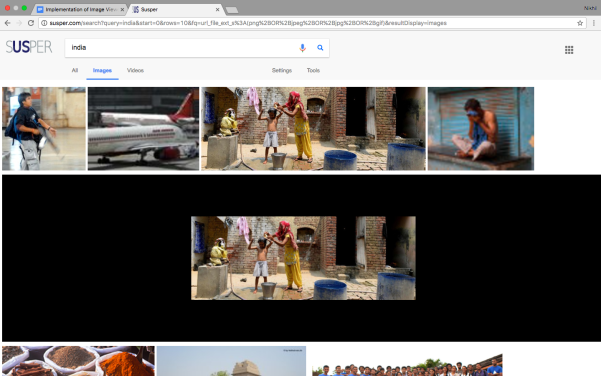
1. Thumbnails for images in susper are arranged as shown in the above picture.
2. When a user clicks on an image a hidden empty div(image viewer) of the last image in a row is opened.
3. The clicked image is then rendered in the image viewer (hidden div of the last element in a row).

4. Again clicking on the same image closes the opened image viewer.
5. If a second image is clicked then, if an image is in the same row, it is rendered inside the same image viewer. else if the image is in another row, this closes the previous image viewer and renders the image in a new image viewer (hidden div of the last element of the row)
6. Since image viewer is strictly the hidden empty div of the last element in a row when it is expanded it occupies the position of the next row, moving them further down similar to what we want.
Implementation Code
results.component.html
<div *ngFor="let item of items;let i = index"> <div class="item"> <img src="{{item.link}}" height="200px" (click)="expandImage(i)" [ngClass]="'image'+i"> </div> <div class=" item image-viewer" *ngIf="expand && expandedrow === i"> <span class="helper"></span> <img [src]="items[expandedkey].link" height="200px" style="vertical-align: middle;"> </div> </div>
Each thumbnail image will have a <div class=” item image-viewer” which is in hidden state initially.
Whenever a user clicks on a thumbnail that triggers expandImage(i)
results.component.ts
expandImage(key) { if (key === this.expandedkey this.expand === false) { this.expand = !this.expand; } this.expandedkey = key; let i = key; let previouselementleft = 0; while ( $('.image' + i) && $('.image' + i).offset().left > previouselementleft) { this.expandedrow = i; previouselementleft = $('.image' + i).offset().left; i = i + 1;
The expandImage() function takes the unique key and finds which image is the last element is the last image in the whole row, and on finding the last image, expands the image viewer of the last element and renders the selected image in the image viewer.
The source code for the whole implementation of image viewer could be seen at pull: https://github.com/fossasia/susper.com/pull/687/files
Resources:
- Selecting elements in Jquery: https://learn.jquery.com/using-jquery-core/selecting-elements/

