AngularJS structure and directives
Today I am going to tell you how to build a well worked Angular JS structure, as well as to be able to maintain your app’s elements correctly. It’s a basic and most important thing to learn and remember before you start building your own website or app because in the early phases of a project the structure doesn’t matter too much, and many people tend to ignore it, but in the long term it will affect code maintainability. It also helps you to develop it quicker and solve bugs without any additional troubles.
I must admit that I was one of them who had made this mistake and ignore AngularJS correct structure. The thing is that I had not known how to build Angular JS app correctly before I started coding CommonsNet, and I wanted to start and provide a real outcome as quickly as possible. But unfortunately my mistake has stoped me later. I have realised it this week while implementing a quite simple feature – adding HTML elements dynamically. It turned out that I had a trouble while adding them. I had’t known that it’s better not to manipulate DOM elements in Controllers, but instead do it in directives.
Let me to explain it step by step from lessons I’ve learned while refactoring CommonsNet code structure. Please note that I’m just sharing my experience in building rather a small project and I’m covering only a small part of that subject, so some of these tips may be first – useless if you want to build an extended one, and then – not enough if you want to learn more. I recommend you to find further resources.
AngularJS Structure
First of all please see at AngularJS structure provided below. It’s a very basic structure, but it’ is important to have in mind that you should follow that pattern while developing your own app. If you want to have an order in your files you should seperate them by directories and create different ones like: controllers, directives, services, js and views. This structure makes it very easy for the reader to visualize and conceptualize the concepts you are covering.

My CommonsNet structure differs a bit because I have one main js directory, and all subdirectories like directives, controllers and services inside it. I think it’s also an acceptable solution. Imagine that I hadn’t had any directives or services directives’ files before last Wednesday…
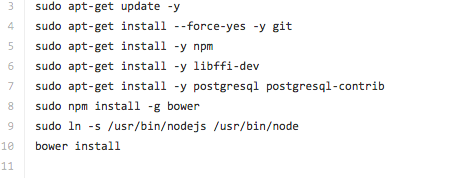
Then, it’s also recommended to put index.html at the root of front-end structure. The index.html file will primarily handle loading in all the libraries and Angular elements.
Next, controllers are main part of AngularJS apps. It always happens that developers when starting out tend to put too much logic in the controllers. It’s a bug. Controllers should never do DOM manipulation or hold DOM selectors, that’s where we use directives and ng-model. Likewise business logic should live in services, not controllers.
Data should also be stored in services, except where it is being bound to the $scope. Services are singletons that persist throughout the lifetime of the application, while controllers are transient between application states. So, if the controller is a coordinator between the view and the model, then the amount of the logic it has should be minimal.
Directives
Take a look at a very basic AngularJS directive. Let’s name this file appInfo.js as well as create an .html file appInfo.html as in example below.

In this example we create a new directive called appInfo. It returns an object with three options – restrict, scope and templateURL
restrictspecifies how the directive will be used in the view. The'E'means it will be used as a new HTML element.scopespecifies that we will pass information into this directive through an attribute namedinfo. The=tells the directive to look for an attribute namedinfoin the<app-info>element, like this: The data ininfobecomes available to use in the template given bytemplateURL.templateUrlspecifies the HTML to use in order to display the data inscope.info. Here we use the HTML in js/directives/appInfo.html.
Then we need to build a structure to directive in our appInfo.html
<h2 class="title">{{ info.title }}</h2>
<p class="developer">{{ info.developer }}</p>
<p class="price">{{ info.price | currency }}</p>
Of course <h2> and <p> are just examples. You can use here what you only want. The title and developer are controller $scope.elements. Let’s take a look at controller’s content.
$scope.apps = [
{
title: 'MOVE',
developer: 'MOVE, Inc.',
price: 0.99
},
{
title: 'Shutterbugg',
developer: 'Chico Dusty',
price: 2.99
},
]
In index.html we use only ng-repeat to loop through app element in $scope.apps, and then app-info info=”app”
<div ng-repeat="app in apps">
<app-info info="app"></app-info>
</div>
That’s it. It’s quite a simple example, but it helps me to refactor my code in CommonsNet project and avoid a long, boring, repetitive work while adding new elements to website. It also helps me to implement a feature I have mentioned above. I’am going to tell more about it in next blog post. Stay tuned!
Resources:
https://scotch.io/tutorials/angularjs-best-practices-directory-structure
https://www.codecademy.com/learn/learn-angularjs.
https://commonsnetblog.wordpress.com/


 Get .fodt file to manipulate it
Get .fodt file to manipulate it












You must be logged in to post a comment.