Modifying SUSI Skills using SUSI Skill CMS
SUSI Skill CMS is a complete solution right from creating a skill to modifying the skill. The skills in SUSI are well synced with the remote repository and can be completely modified using the Edit Skill feature of SUSI Skill CMS. Here’s how to Modify a Skill.
- Sign Up/Login to the website using your credentials in skills.susi.ai
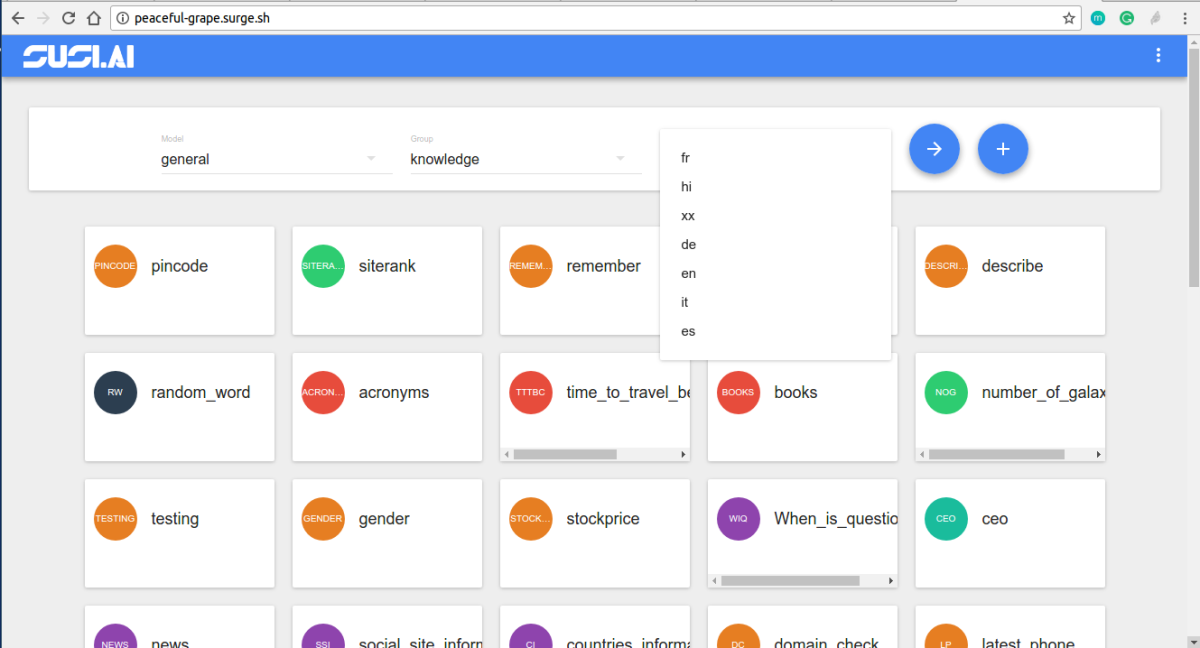
- Choose the SKill which you want to edit and click on the pencil icon.
- The following screen allows editing the skill. One can change the Group, Language, Skill Name, Image and the content as well.
- After making the changes the commit message can be added to Save the changes.

To achieve the above steps we require the following API Endpoints of the SUSI Server.
- http://api.susi.ai/cms/getSkillMetadata.json – This gives us the meta data which populates the various Skill Content, Image, Author etc.
- http://api.susi.ai/cms/getAllLanguages.json – This gives us all the languages of a Skill Group.
- http://api.susi.ai/cms/getGroups.json – This gives us all the list of Skill Groups whether Knowledge, Entertainment, Smalltalk etc.
Now since we have all the APIs in place we make the following AJAX calls to update the Skill Process.
- Since we are detecting changes in all the fields (Group Value, Skill Name, Language Value, Image Value, Commit Message, Content changes and the format of the content), the AJAX call can only be sent when there is a change in the PR and there is no null or undefined value in them. For that, we make various form validations. They are as follows.
- We first detect whether the User is in a logged in state.
if (!cookies.get('loggedIn')) { notification.open({ message: 'Not logged In', description: 'Please login and then try to create/edit a skill', icon: <Icon type="close-circle" style={{ color: '#f44336' }} />, }); }
- We check whether the image uploaded matches the format of the Skill image to be stored which is ::image images/imageName.png
if (!new RegExp(/images\/\w+\.\w+/g).test(this.state.imageUrl)) { notification.open({ message: 'Error Processing your Request', description: 'image must be in format of images/imageName.jpg', icon: <Icon type="close-circle" style={{ color: '#f44336' }} />, }); }
- We check if the commit message is not null and notify the user if he forgot to add a message.
if (this.state.commitMessage === null) { notification.open({ message: 'Please make some changes to save the Skill', icon: <Icon type="close-circle" style={{ color: '#f44336' }} />, }); }
- We also check whether the old values of the skill are completely similar to the new ones, in this case, we do not send the request.
if (toldValues===newValues { notification.open({ message: 'Please make some changes to save the Skill', icon: <Icon type="close-circle" style={{ color: '#f44336' }} />, }); }
To check out the complete code, go to this link.
- Next, if the above validations are successful, we send a POST request to the server and show the notification to the user accordingly, whether the changes to the Skill Data have been updated or not. Here’s the AJAX call snippet.
// create a form object let form = new FormData();
/* Append the following fields from the Skill Component:- OldModel, OldLanguage, OldSkill, NewModel, NewGroup, NewLanguage, NewSkill, changelog, content, imageChanged, old_image_name, new_image_name, image_name_changed, access_token */ if (image_name_changed) { file = this.state.file; // append file to image } let settings = { "async": true, "crossDomain": true, "url": "http://api.susi.ai/cms/modifySkill.json", "method": "POST", "processData": false, "contentType": false, "mimeType": "multipart/form-data", "data": form }; $.ajax(settings)..done(function (response) { //show success }. .fail(function(response){ // show failure }
- To verify all this we head to the commits section of the SUSI Skill Data repo and see the changes we made. The changes can be seen here https://github.com/fossasia/susi_skill_data/commits/master
Resources
- AJAX POST Request – https://api.jquery.com/jquery.post/
- Material UI – http://material-ui.com
- Notifications – http://www.material-ui.com/#/components/notification