Setting up Codecov in Susper repository hosted on Github
In this blog post, I’ll be discussing how we setup codecov in Susper.
- What is Codecov and in what projects it is being used in FOSSASIA?
Codecov is a famous code coverage tool. It can be easily integrated with the services like Travis CI. Codecov also provides more features with the services like Docker.
Projects in FOSSASIA like Open Event Orga Server, Loklak search, Open Event Web App uses Codecov. Recently, in the Susper project also the code coverage tool has been configured.
- How we setup Codecov in our project repository hosted on Github?
The simplest way to setup Codecov in a project repository is by installing codecov.io using the terminal command:
npm install --save-dev codecov.io
Susper works on tech-stack Angular 2 (we have recently upgraded it to Angular v4.1.3) recently. Angular comes with Karma and Jasmine for testing purpose. There are many repositories of FOSSASIA in which Codecov has been configured like this. But with, Angular this case is a little bit tricky. So, using alone:
bash <(curl -s https://codecov.io/bash)
won’t generate code coverage because of the presence of Karma and Jasmine. It will require two packages: istanbul as coverage reporter and jasmine as html reporter. I have discussed them below.
Install these two packages:
- Karma-coverage-istanbul-reporter
-
npm install karma-coverage-istanbul-reporter --save-dev
- Karma-jasmine html reporter
-
npm install karma-jasmine-html-reporter --save-dev
After installing the codecov.io, the package.json will be updated as follows:
-
"devDependencies": { "codecov": "^2.2.0", "karma-coverage-istanbul-reporter": "^1.3.0", "karma-jasmine-html-reporter": "^0.2.2", }
Add a script for testing:
-
"scripts": { "test": "ng test --single-run --code-coverage --reporters=coverage-istanbul" }
Now generally, the codecov works better with Travis CI. With the one line bash <(curl -s https://codecov.io/bash) the code coverage can now be easily reported.
Here is a particular example of travis.yml from the project repository of Susper:
script: - ng test --single-run --code-coverage --reporters=coverage-istanbul - ng lint after_success: - bash <(curl -s https://codecov.io/bash) - bash ./deploy.sh
Update karma.config.js as well:
Module.exports = function (config) {
config.set({
plugins: [
require('karma-jasmine-html-reporter'),
require('karma-coverage-istanbul-reporter')
],
preprocessors: {
'src/app/**/*.js': ['coverage']
},
client {
clearContext: false
},
coverageIstanbulReporter: {
reports: ['html', 'lcovonly'],
fixWebpackSourcePaths: true
},
reporters: config.angularCli && config.angularCli.codeCoverage
? ['progress', 'coverage-istanbul'],
: ['progress', 'kjhtml'],
})
}
This karma.config.js is an example from the Susper project. Find out more here: https://github.com/fossasia/susper.com/pull/420
This is how we setup codecov in Susper repository. And like this way, it can be set up in other repositories as well which supports Angular 2 or 4 as tech stack.











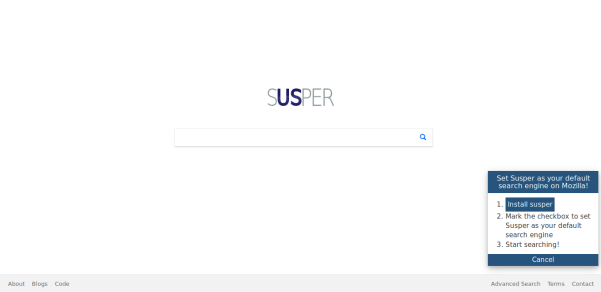
 Search box on Firefox
Search box on Firefox







You must be logged in to post a comment.