One step at a time – The beginnings of CommonsNet
The beginnings
If you have been accepted to a serious project like Google Summer of Code is, you can feel lost and scared. I think it’s nothing special and probably everyone experiences it. You can feel that pressure because you want to fulfill all expectations, follow your obligations and to do your best, but working in such project is something different from working on your own, private and small one. Your organisation and mentors require something from you, and they can even provide you with a detailed guideline how to behave but doubts may occur anyway.
My advice is not to give up and go through that tought period in order to experience the joy of results and sense of satisfaction, and to learn something to be better in the future. I am going to tell about my beginnings and to provide you with some tips from my own experience
CommonsNet
CommonsNet (feel free to see it) is a new project of FOSSASIA. It focuses on providing users with transparent information about WiFi they may use in public places like hotels, restaurants, stations. The thing is that for now, if you go to a new place, and want to connect to Internet, you look for a free WIFI sign and as soon as you find it you try to connect. But think about it, how much do you know about this connection? Is is safe for your private data? How fast is it? Does the Internet connection have any legal restrictions? I suppose that you answer ‘no’ to all these questions. But what if you know? Or if you can compare details of different WIFI available in a specific public place and connect to more suitable for your needs. I am sure you will appreciate it. I hope to run this project successfully and I am going to tell you more about it in next posts.
How to start?
Due to the fact that CommonsNet is a new project as I have mentioned before, and for now apart from mentor @agonarch and FOSSASIA leaders @mariobehling @hpdang, I am an only contributor, I am in a good position to tell you what are my steps. Remember not to think about all at once. It will make you crazy.
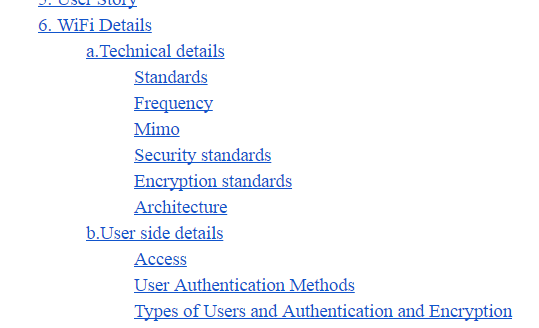
So first of all – prepare your work. Try to get to know about your project as much as possible. Follow group chat, GitHub repositories, do research in Internet about the subject of area of your project or don’t be afraid to ask your team member. That’s what I have done at first. I have prepared a Google Doc about all WiFi details. I have tried to get to know as much as possible and to gather this information in a clear, easy-to-understand way.

I need it because I will be preparing a wizard form for users to let them provide all important details about their WiFi. I need to think seriously which data are important and have to be used to do it. It is not finished yet and will be changing (yes, I am going to share it with you and update you about changes!) but for now I want you to follow my view about it, how am I going to use the gathered information. 
Next step is to prepare user stories. I think it’s a crucial point before you start to implement your project. I think there is no point of developing something until you think who will your user be. You need to imagine him/her and try to predict what he or she may expect from your app. Remeber – even if app is well coded it’s useless until somebody wants to use it. You can find many tutorials how to write a good user story in Internet. Just type ‘user stories’ in Google search. Some of them are here;
http://www.romanpichler.com/blog/10-tips-writing-good-user-stories/
https://www.mountaingoatsoftware.com/agile/user-stories
You can also see my user stories created for CommonsNet .
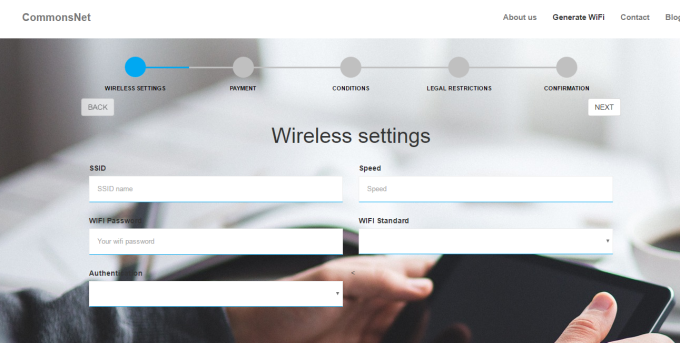
Furthermore, I have prepared a mockups to visualize my ideas. I think it’s also an important part of running your project. It will help you to express and concretize your ideas and let the whole team discuss about it. And there is no doubt that it’s easier to change a simple draft of mockups than coded views. You can see my mockups here: CommonsNet Mockups
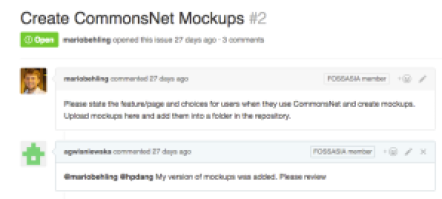
As soon as you finish all these activities is a high time to start creating issues on GitHub. Yes, of course, you probably have already started, so have I, but I am talking about further issues which help you to take control over your progress and work, discuss on specific subject and share it with other.
Lost on GitHub?
Is is possible at all? I suppose we all know and use GitHub. It’s a perfect place of working to all programmers. Its possibilities seems to be unlimited. But maybe some of you experience the difficulties which I have experienced at first, because just like me you have used GitHub so far only for your private aims and simply just pushed code and have not worried about creating issues, following discussions and organizing your work step by step . Let me to explain you why and how to follow GitHub flow.
GitHub issues let you and your team take control over your work. It’s really important to create bigger, let’s say main issues, and then subissues, which help you to divide your work into small parts. Remember – only one step at a time! Using my mockups first I have created some issues which present main tasks like ‘deploying app to Heroku’ or different pages in my app like ‘Home’, ‘About us’. And then I have created many smaller issues – subissues to present what tasks I have to do in each section like ‘Home’ -> ‘Impementing top menu’, ‘Implementing footer’, ‘Implementing big button’. It helps me to control where I am, what have been done, and what do I need to do next. And I think the smaller the tasks are, the more fruitful the discussion and work can be, because you can simply refine each detail. Please feel free to see CommonsNet issues. It’s not finished yet, and while working I am going to add further issues but it presents the main idea I am talking about.

I hope these tips help you to run your work and to go through harder time – easier. And remember even the longest journey starts from the first step!
Please follow CommonsNet webiste https://commonsnet.herokuapp.com/ to be updated about progress, latest news and tips how to resolve programming problems you may experience.
Feel free to follow us on social media Facebook https://web.facebook.com/CommonsNetApp/ Twitter https://twitter.com/Commons_Net


















You must be logged in to post a comment.