Coding standards are a set of guidelines, best practices, programming styles and conventions that developers adhere to when writing source code for a project. All big software companies have them.
A coding standards document tells developers how they must write their code. Instead of each developer coding in their own preferred style, they will write all code to the standards outlined in the document. This makes sure that a large project is coded in a consistent style — parts are not written differently by different programmers. Not only does this solution make the code easier to understand, it also ensures that any developer who looks at the code will know what to expect throughout the entire application.
When you start sharing code or start reading code shared by others, you begin to realize that not everybody writes their code they way you do. You see that other, ugly coding style, and think “everybody needs to write in the same style so that things are easier for me to understand.”
Thus, it is natural that everybody wants their own habits turned into the standard, so they don’t have to change their habits. They’re used to reading code a certain way (their own way) and get irritated when they see the code in a different format. The thing about defining a coding style standard is that there are no objective means by which to judge one style as “better” or “more-right” than another. Sure, we can talk about “readability” and “consistency” but what is readable is different for each coder (depending on what they’re used to) and consistency follows automatically because, well, why would you use another style?
Other than in the broadest outlines, defining a coding standard is an exercise in arbitrariness. Who says that a 75 character line is better than 72, or 80? Who says putting braces in one place is better than putting them elsewhere? And who are they to say; by what standard do they judge?
The point of a coding style standard is not to say one style is objectively better than another in the sense of the specific details (75 characters and one-true-brace convention, for example). Instead, the point is to set up known expectations on how code is going to look.
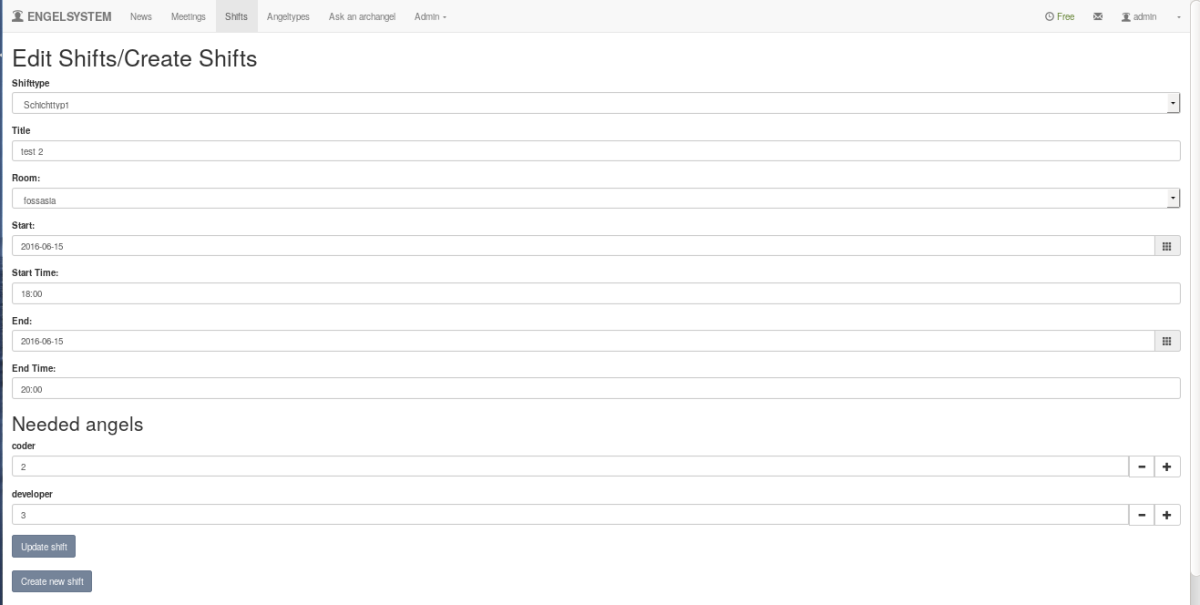
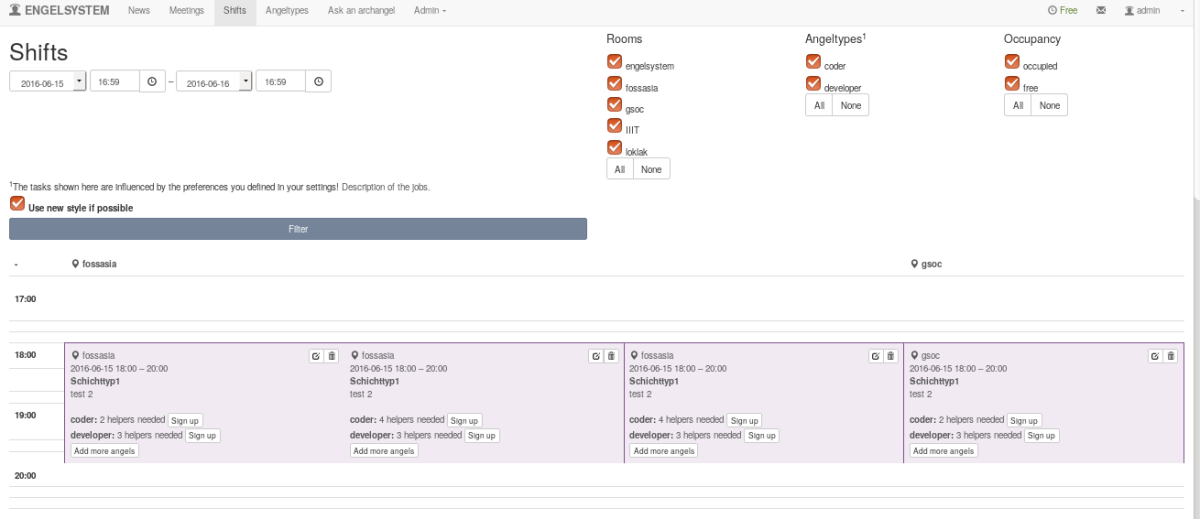
For example, my project Engelsystem,it is a project written by more than one person. If you examine some Script A and see one coding style, then examine Script B and see another, the effect is very jarring; they don’t look like they belong to the same project. Similarly, when I, a Developer, (who uses one coding style) attempts to patch or add to a separate project from other Developer (who uses another coding style) the mix-and-match result in the same project (or even the same file!) is doubly jarring.
Another example that I can think of: a manager who insisted on being part of every major code review. During the reviews, he would flag formatting issues, that were almost always a matter of his own preference, as “errors”. The worst part of the story is that he hadn’t written down his coding standards anywhere! I guess he thought developers would learn his style through osmosis. Sometimes, it felt as if he made up rules on the fly. As I mentioned in my post on conducting effective code reviews, it is useless arguing over formatting issues if you don’t have coding standards.
As Open Source PHP developers, we need to define and adhere to a coding style not because one is better than another but because we need a standard by which to collaborate/contribute. In that sense, coding style is very important; not for itself, but for the social effects generated by adherence to defined standards.
It is for this reason that I abandoned “my” coding style to adopt the Drupal coding standard for my Google Summer of Code project (Engelsystem). Sometimes you need to give up a small thing to gain a greater thing; by giving up my coding style, I had to change my habits; but now, anybody familiar with the Drupal standard can read my code and add to it in a recognizable way.
Why Designers Should Care About Coding Standards
For many web designers, matters of code standards and style are often left in the hands of their fellow developers. You give developers their deserved space to wield their magic to turn your designs into functional products that people love to use. The team’s coding standards are often the last thing on your mind. So why should you and other designers care?
Tech debt steals time away from new features and enhancements
The next time you are ready to go with a newly designed feature, you might find its development gets stuck behind a mountain of tech debt. Addressing tech debt at a reasonable pace throughout the life of a product can prevent it from piling up to a point where feature work gets put on hold. Better yet, if these issues are caught during initial development, that tech debt might be avoided in the first place.
It can be in your best interest to encourage developers to address issues in the code as they arise, rather than focusing only on design. Failing to fix these issues will cost you in future sprints.
Get better at your own craft
Understanding what it takes to build great software ultimately makes you a better designer. Whether you want to improve how you write your own front-end code if that’s your thing or gain a better appreciation of the time and effort it takes to build products, your practical experience will allow you gauge future work and effort.
A lot of similarities exist between coding standards and design standards. Just as you wouldn’t want a designer to go off-brand, developers have the same standards they want to maintain their code.
Code should look good too
Steve Jobs was famously renowned for being picky about both the externals as well as the internals of Apple products. Your beautiful UI work can only go so far if it isn’t built on a solid foundation of code. Pushing through a feature without appreciating the work to build it properly can lead to bugs later. The right amount of time and attention at the initial development cycle can reduce these mistakes.
Designers can be champions for well-written code. Just as you appreciate the details in designing great user interfaces and experiences, appreciation of the time and effort it takes to build those properly goes a long way.
In the later weeks, other developers and I would be working on adding more features to the system(Engelsystem), following the coding standard, as mentioned above. Anyone who would like to work in the project is welcome. Developers can feel free to take up any issues they would like to work on just like any other open source projects.
Development: https://github.com/fossasia/engelsystem Issues/Bugs:https://github.com/fossasia/engelsystem/issues


 We can now resize the box !
We can now resize the box !









 So if developer changes table he has to run migration!
So if developer changes table he has to run migration!






You must be logged in to post a comment.