How we implemented an InfoBox similar to Google in Susper
Research Work: This was initially proposed by @mariobehling , https://github.com/fossasia/susper.com/issues/181, where he proposed an idea of building an infobox similar to Google or Duckduckgo.


Later Michael Christen 0rb1t3r referenced DBpedia API, which can get a structured data from Wikipedia information.
One example of using the DBpedia API is: http://lookup.dbpedia.org/api/search/KeywordSearch?QueryClass=place&QueryString=berlin
More information about the structured Knowledge Graphs is available at https://en.wikipedia.org/wiki/Knowledge_Graph
Implementation:
We created an infobox component to display the data related to infobox https://github.com/fossasia/susper.com/tree/master/src/app/infobox
It takes care about rendering the information, styling of the rendered data retrieved from the DBpedia API
Infobox.component.html :
<div *ngIf="results?.length > 0" class="card"> <div> <h2><b>{{this.results[0].label}}</b></h2> <p>{{this.results[0].description}}</p> </div> <div class="card-container"> <h3><b>Related Searches</b></h3> <div *ngFor="let result of results"> <a [routerLink]="resultsearch" [queryParams]="{query: result.label}">{{result.label}}</a> </div> </div> </div>
The infobox.component.ts makes a call to Knowledge service with the required query, and the knowledge service makes a get request to the DBpedia API and retrieves the results.
infobox.component.ts
this.query$.subscribe( query => { if (query) { this.knowledgeservice.getsearchresults(query).subscribe(res => { if (res.results) { this.results = res.results; } }); }
knowledeapi.service.ts
getsearchresults(searchquery) { let params = new URLSearchParams(); params.set('QueryString', searchquery); let headers = new Headers({ 'Accept': 'application/json' }); let options = new RequestOptions({ headers: headers, search: params }); return this.http .get(this.searchURL, options).map(res => res.json() ).catch(this.handleError); }
For passing params in an HTTP object, we should create URLSearchParams() object, set the parameters in it, and send them as RequestOptions in http.get method. If you observe the line let headers = new Headers({ ‘Accept’: ‘application/json’ }); . we informed the API to send us data in JSON format.
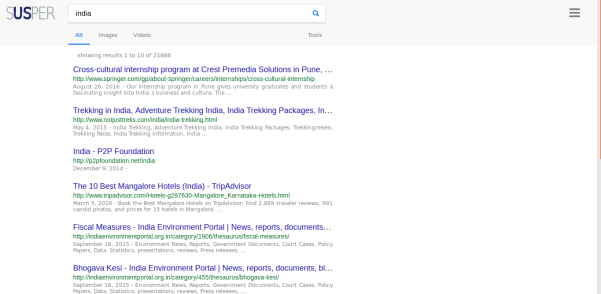
Thereby finally the infobox component retrieves the results and displays them on susper.

Whole code for this implementation could be found in this pull:




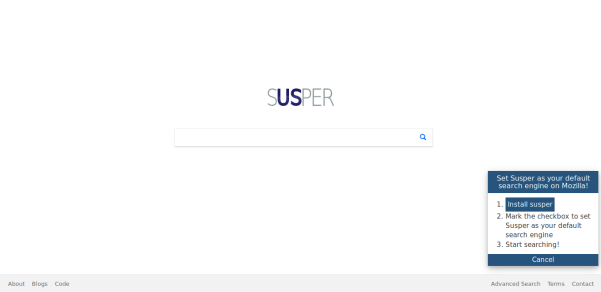
 Search box on Firefox
Search box on Firefox







You must be logged in to post a comment.